Using App Theme Blocks
With Shopify’s app block extensions, you can easily add and position the Get a Sample button anywhere on your product pages – no coding required!
Key Points
-
The Product Samples app block inserts the Get a Sample button on your product pages.
-
Manage its placement directly from your Shopify theme editor.
-
The block doesn’t have additional settings – its main purpose is to let you control the button’s location and visibility, rather than automatically placing it at the bottom of the product form.
-
This app block is available only within Product templates.
How to Add and Customize the App Block
-
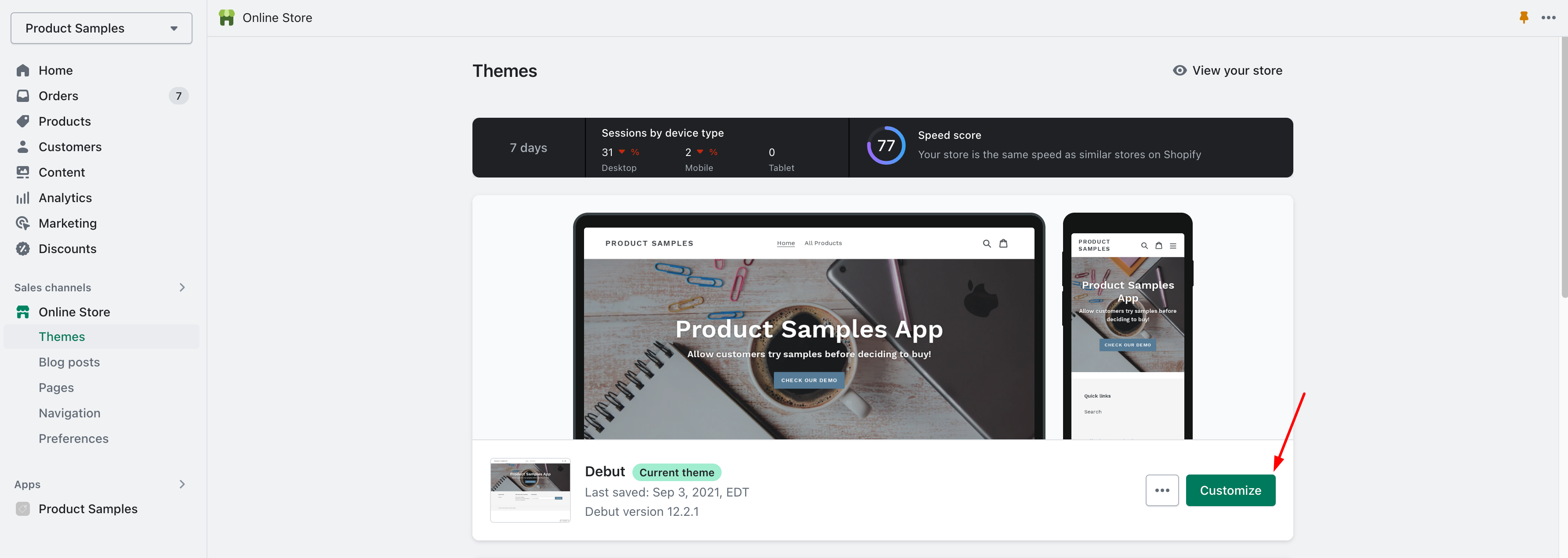
1. From your Shopify admin, go to Online Store > Themes.
-
2. Find your theme and click Customize.

-
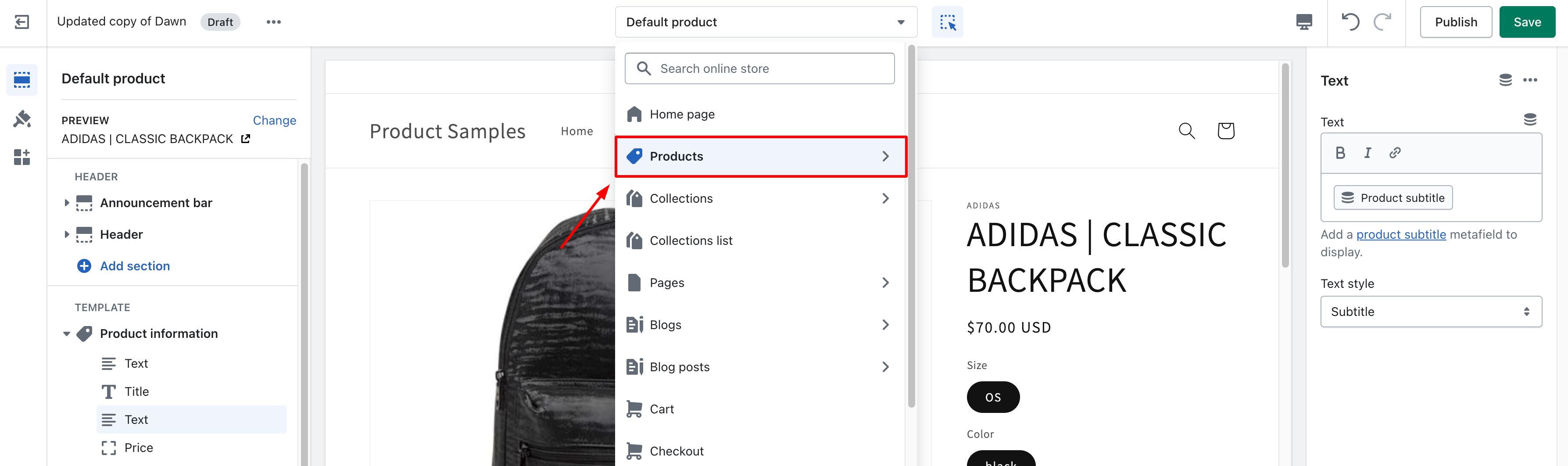
3. Select your desired Product template.

-
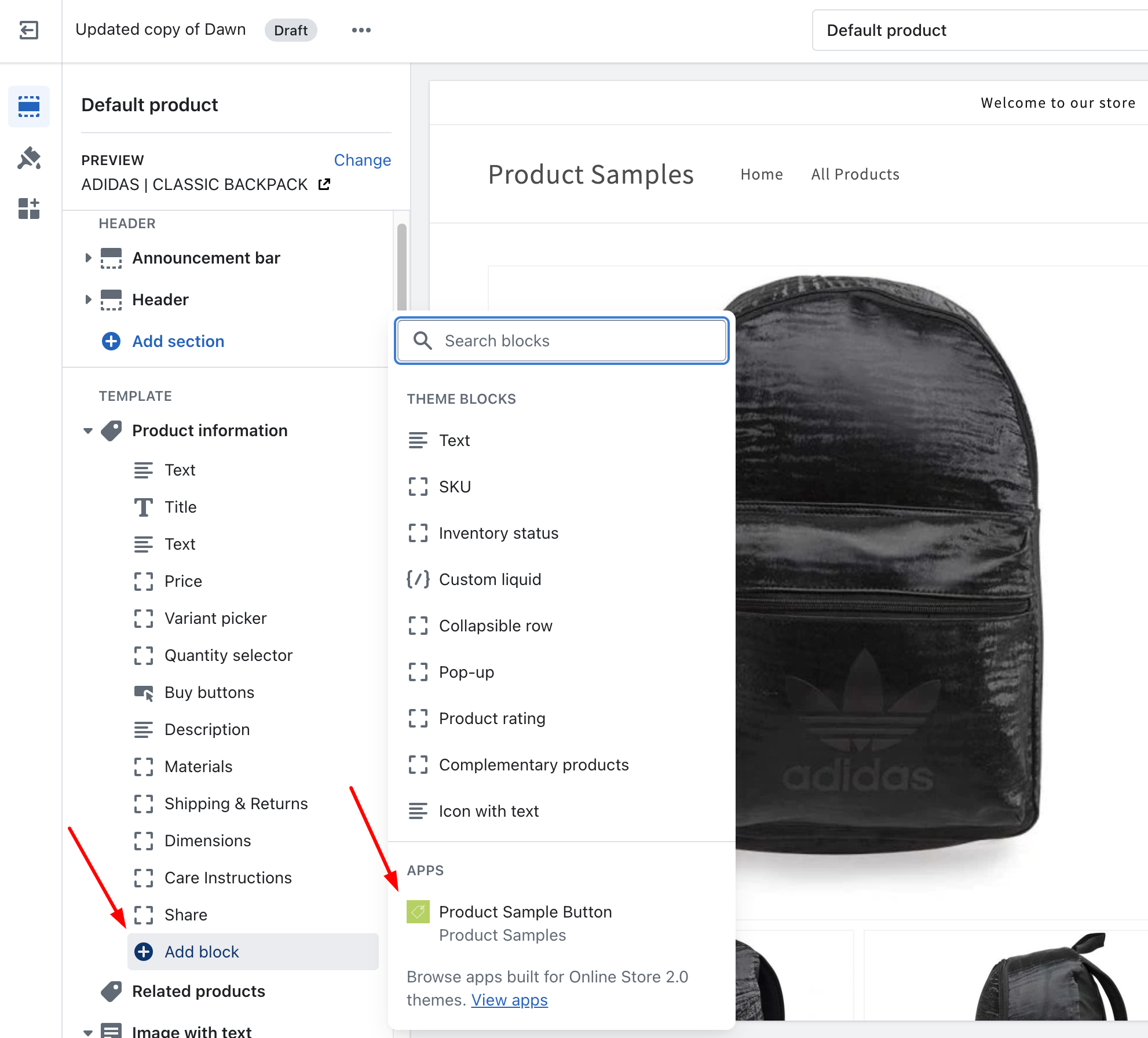
4. In the left sidebar, navigate to the section where you want the Get a Sample button to appear.
-
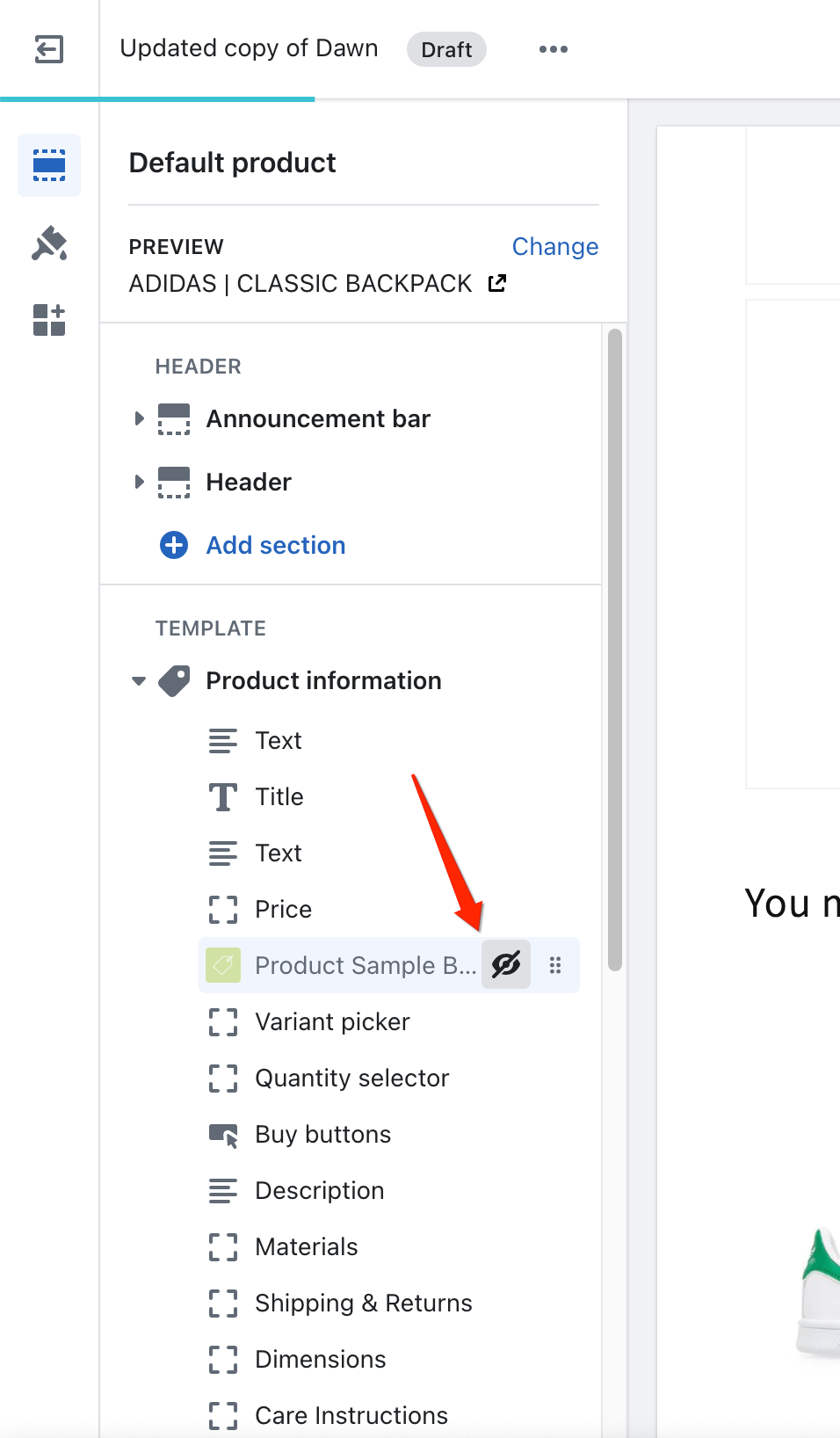
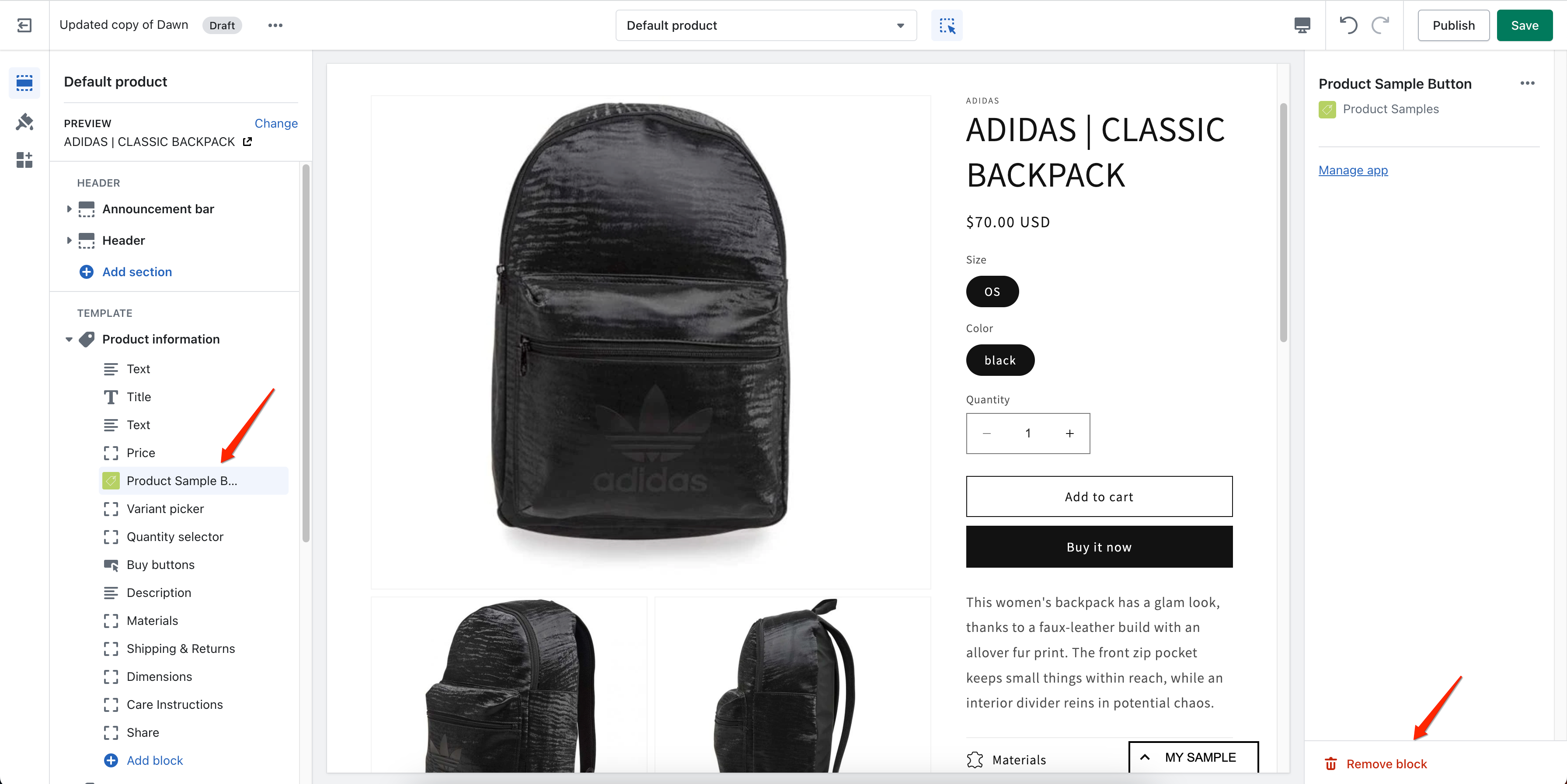
5. Click Add block and select Product Sample Button.

-
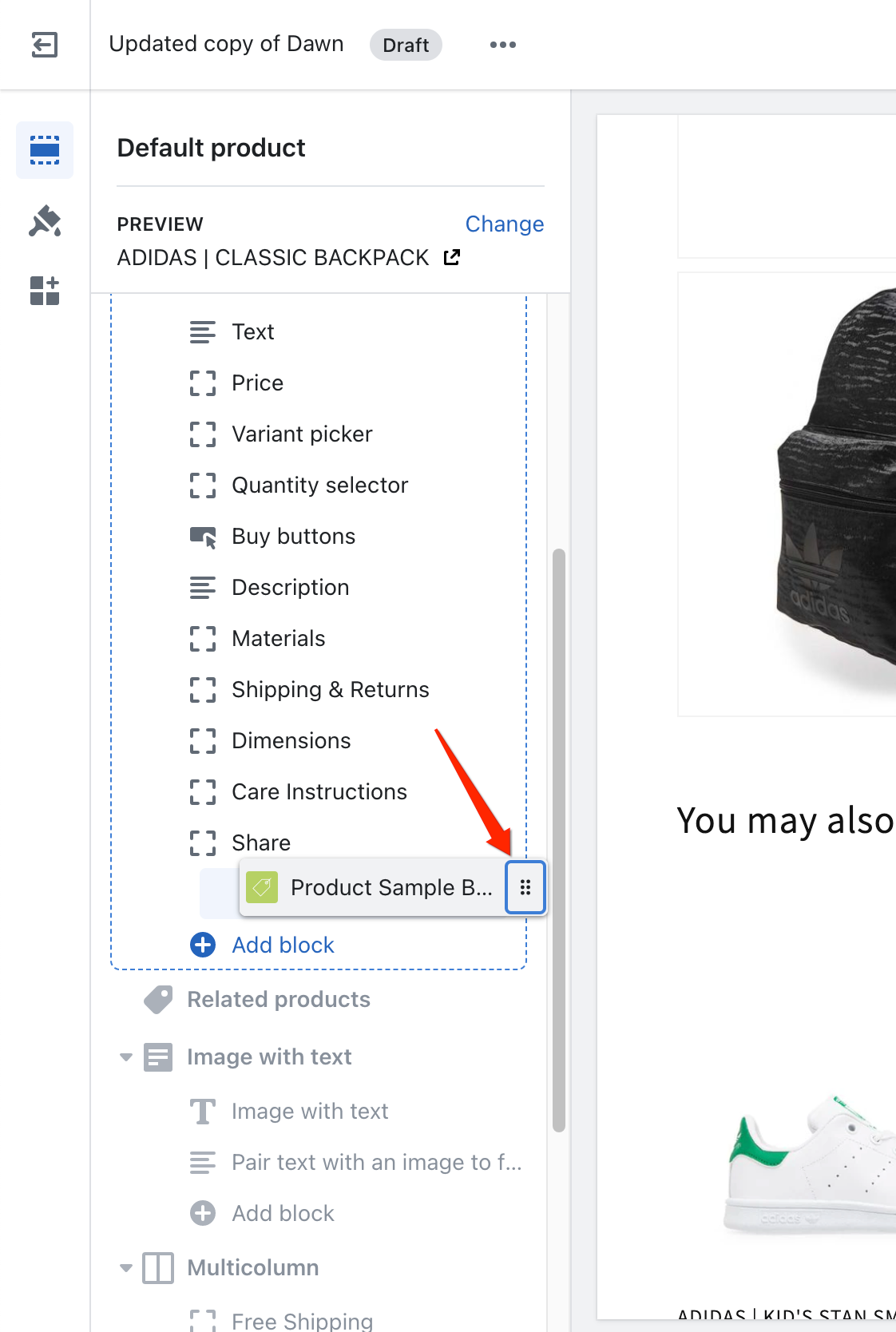
6. Drag the dot icon to change the button’s position on the page.

-
7. Use the eye icon to show or hide the button.

-
8. Click Remove block if you want to delete it.

-
9. Click Save to apply your changes.
Tip:
You can move the button to the exact spot that fits your product page layout best—making for a seamless shopping experience!
Customize button styles to match your Shopify theme
Was this article helpful?
Help us improve our documentation
Still need help?
Can't find what you're looking for? Our support team is here to help.
Contact SupportRelated Help Articles
How to Hide the Product Samples Widget on Specific Shopify Pages
Note:You’ll need some familiarity with CSS and Shopify Liquid for these instructions. If you’re not…
Customizing Sample Templates
You can easily update the text and markup shown in your sample widgets directly from…
Searching Draft Orders
Orders created by app is saved under Orders section on Shopify admin by default. To…