With this option enabled, NO ADDITIONAL PRODUCT is added into your store. App creates Draft Orders based on customers choice

1. From your product page, click Get a sample button to add a product as Sample.
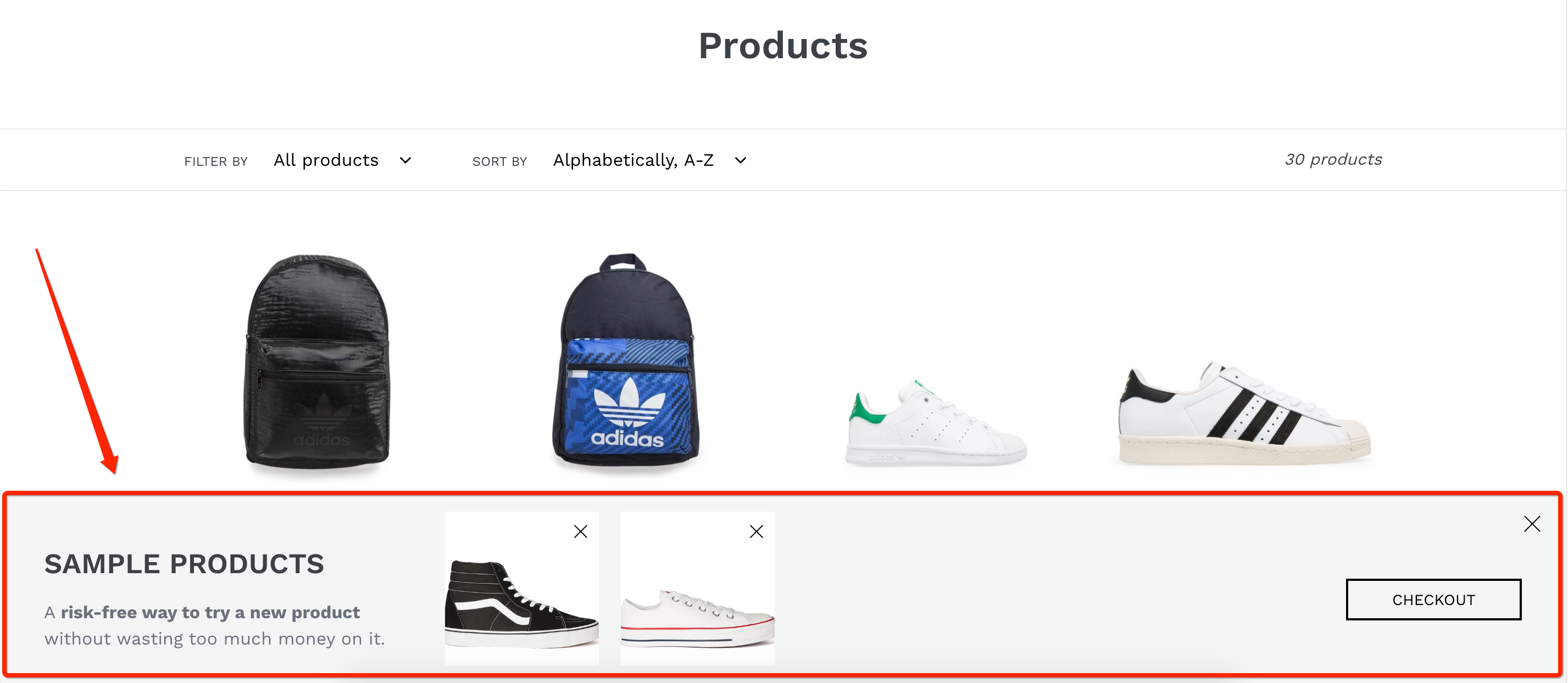
2. All added samples will be displayed in a separated Sample Box, which is often placed at the bottom right of your website.
3. Click into the button to open
4. Checkout button in the Sample Box will added ONLY samples listed inside to make an order.